Configuring a Static Website With S3 And CloudFront
Description
You can easily and inexpensively use Amazon Web Services (AWS) to host a website using client-side technologies (such as HTML, CSS, and JavaScript) without using server-side technologies (such as PHP and ASP.NET). This type of site is called a static website and is used to display content that does not change frequently.
During this lab, you will host your static website using the Amazon Simple Storage Service (S3) so that it is secure, fast, protected against data loss, and can scale to support enterprise-level traffic. To do that, you'll store your website files on Amazon S3 and also use S3 to deliver your content to visitors to your website.
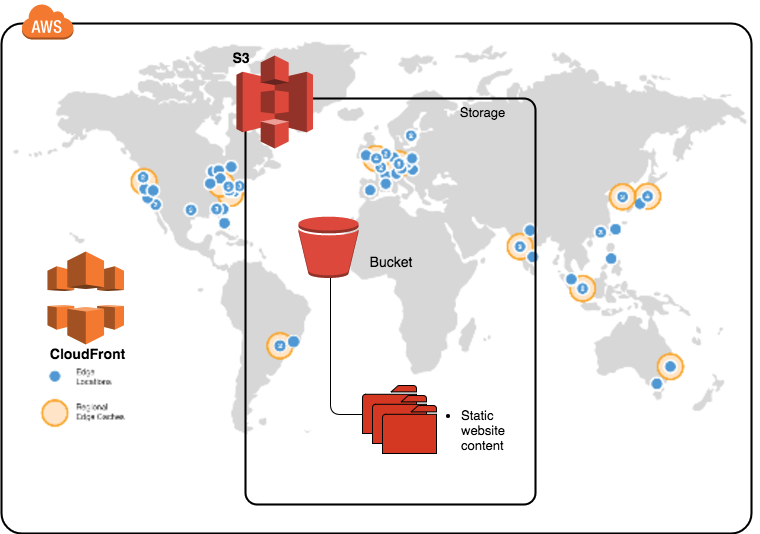
After setting up the static website on S3, this lab will show you how to use Amazon CloudFront to create a content delivery network (CDN). A CDN makes your website content available from data centers around the world, called edge locations. Using edge locations improves the speed of your website by reducing latency. Doing so is especially important if your website displays large media files such as high-resolution images, audio, or video.
Are you ready to get started?
Learning Objectives
Upon completion of this lab, you will be able to:
- Configure static website hosting on Amazon S3
- Configure static websites to work with CloudFront distributions
Intended Audience
- Candidates for the AWS Solutions Architect Associate certification
- Software engineers
- DevOps engineers
- Anyone looking to learn about deploying websites using AWS
Prerequisites
Familiarity with the following will be beneficial but is not required:
- Creating and navigating S3 buckets
- Creating CloudFront distributions
We recommend these labs as pre-requisites:
- Create Your First Amazon S3 Bucket
- Using S3 Bucket Policies and Conditions to Restrict Specific Permissions
- Serve your files using the CloudFront CDN
Lab Environment
After completing the lab instructions the environment should look similar to:

Updates
January 16th, 2023 - Added notes to improve clarity
November 13th, 2023 - Updated the lab structure to improve clarity
November 3rd, 2023 - Updated the instructions and screenshots to reflect the latest UI
November 2nd, 2023 - Added notes to improve clarity
August 7th, 2023 - Updated instructions to include required WAF settings
September 16th, 2022 - Updated CloudFront instructions to use origin access control (OAC)
November 13th, 2020 - Updated all screenshots and instructions to reflect the latest user-interface changes
June 27th, 2019 - Added a custom validation lab step to check the work performed in the lab
January 10th, 2019 - Added a validation Lab Step to check the work you perform in the lab
About the author
Andrew is a Labs Developer with previous experience in the Internet Service Provider, Audio Streaming, and CryptoCurrency industries. He has also been a DevOps Engineer and enjoys working with CI/CD and Kubernetes.
He holds multiple AWS certifications including Solutions Architect Associate and Professional.